indexkép
Sziasztok
Azt szeretném elérni, hogy a cikkek listázásakor a cím és a bevezető mellett egy indexkép is legyen. A views-ban felvettem ezt a mezőt, az előnézetben mutatja is, de élesben mégsem jelenik meg. Mi lehet a baki?
Sziasztok
Azt szeretném elérni, hogy a cikkek listázásakor a cím és a bevezető mellett egy indexkép is legyen. A views-ban felvettem ezt a mezőt, az előnézetben mutatja is, de élesben mégsem jelenik meg. Mi lehet a baki?
Sziasztok!
Előre bocsájtom, hogy nem ismerem a drupal-t, át kellett kötlöztetnem egy weblapot egyik tárhelyről a másikra.
Az eredmény:
Az index logó helyén csak az alt tagben megadott szöveg szerepel a kép nem, ha a kép elérési útját megadom a böngészőben akkor ezt kapom:
Az oldal nem található.
Az összes olyan file ami a file mappában van nem található, pedig fizikálisan ott van.
a files mappának 644 attribútuma van.
Bármilyen segítség jól jön akinek esetleg hasonló tapasztalata van.
Köszönöm.
Jani
Sziasztok!
Tudtok esetleg drupálban fejlesztő cégeket, esetleg ilyenbe dolgozol? Nálunk a cégnél most keresünk ilyen cégeket, a jövőbeli együttműködés reményében. Munkákat tudnánk adni, illetve tanácsadást kérnénk nem ingyen.
Ha tudsz valakiket, akiket érdekelne a dolog, akkor légyszi írd meg!
Köszi!
Brückner Tamás
ControlArt kft.
[email protected]
controlart.hu
Adott egy feliratkozási oldal egy webform és rajta teszt kérdések.
Hogyan tudnám azt megoldani, hogy a válaszok alapján a megfelelő válaszlevelek menjenek ki előre beállított rendszerességgel.
Tehát az érdeklődő kitölti a tesztet és a válaszok alapján az előre megírt válaszlevelek mennének ki automatikusan.
Köszönöm.
Üdv,
András
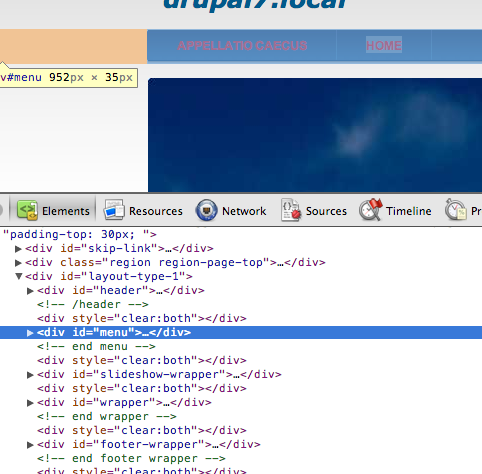
Most hogy már tudjuk hogy kell alsminket készíteni, akár módosíthatjuk a készített alsminkünket kicsit, hogy a mi szájunk íze szerint működjön/nézzen ki.
Első feladatunk legyen hogy a menüt szeretnénk áthelyezni a slideshow alá, második feladatként pedig a slideshow-t minden oldalon szerepeltetni szeretnénk!
Első feladatként a látványos mutatvány ugye csak a főoldalon lesz elsőre látható, hogy jelenleg az aloldalakon nincs slideshow a sminkünkben.

<?php if($page['preface_first'] || $page['preface_middle'] || $page['preface_last']) : ?> sor fölé).Eredmény: a menü a slideshow alá került, midnenki döntse el maga: ez így szép-e. :)
Második feladat (ha még emlékszünk): a slidehow minden oldalon jelenjen meg, ne csak a főoldalon.
if($is_front): , itt azt vizsgálja hogy a főoldalon vagy-e, ha igen, kiírja a div#slideshow-wrapper elemet, ha nem, nem ír ki semmit. if($is_front): elemet, és ne felejtsd el a endif; elemet is törölni a div#menu elem fölül.Összegzés: fenti két kis feladattal azt próbáltam hangsúlyozni, hogy ha már egy alsminked van, bármit bátran módosíthatsz benne.
| Csatolmány | Méret |
|---|---|
| 104.51 KB |
Az Integral Vision Kft. használható Drupal megoldásokat szállít nagyvállalati- és KKV ügyfelek részére.
Csak olyan projektekkel foglalkozunk, melynek sikerében mi magunk is hinni tudunk. Kiemelten figyelünk arra, hogy a nálunk dolgozó munkatársak örömüket leljék abban, amit csinálnak. Az empowerment fontos eleme a cégfilozófiánknak, a projektek sikerét a pénzügyi eredményességen túl az ügyfél- és munkatársak elégedettségén mérjük.
Fejlesztéseinket SCRUM módszertannal szervezzük, a continuous deployment, tesztvezérelt fejlesztés és rendszeres code reviewing mellett számos -nagyvállalati fejlesztői környezetben ismert- eszközt használunk arra, hogy jó minőségű, újrafelhasználható és karbantartható kódot írjunk.
Keressük azt a programozót, aki többéves tapasztalattal rendelkezik valamilyen szerveroldali nyelv használatában, részt vett már piaci termék/szolgáltatás fejlesztésében, és ért a PHP-hez.
Drupal contrib referencia, agilis fejlesztésben való jártasság, egyszerűségre való törekvés.
Nagyszabású magyar és külföldi projekteken való részvétel, versenyképes juttatási csomag.
Egyéni szakmai fejlődési célok támogatása (céges képzési hozzájárulás), demokratikus légkör, testreszabott kihívások. Cég szinten tudatos törekvés az áramlatélményre.
Sziasztok,
a segítségeteket kérném. Az alábbi hiabüzenetet kapom, mikor egy úgy menü linket akarok hozzáadni:
Notice: Undefined index: access in _menu_link_translate() (line 926 of /home/lelekhan/public_html/includes/menu.inc).
Notice: Undefined index: access in _menu_tree_check_access() (line 1509 of /home/lelekhan/public_html/includes/menu.inc).
Mit jelent ez?
Köszönöm
Peti
Sziasztok
Amit a csatolt képen láttok kapok, amikor ráklikkelek egy létrehozott menüpontra, Mi lehet a gond?
Segítségeteket köszönöm
Peti
| Csatolmány | Méret |
|---|---|
| 76.8 KB |
Kezdő időpont: 2012.11.24. 09:00
End: 2012.11.25. 18:00
Időzóna: Europe/Budapest
Kezdő időpont: 2012.11.24. 09:00
End: 2012.11.25. 18:00
Időzóna: Europe/Budapest
A Drupal magyar közössége 2012. november 24-én és 25-én,
szombaton és vasárnap megrendezi a
Drupal Hétvége 2012 elnevezésű rendezvényt
a Budapesti Műszaki és Gazdaságtudományi Egyetem Informatika épületében.
(1117 Budapest, Magyar tudósok körútja 2.)
A hétvégén való részvétel ingyenes, de online regisztrációhoz kötött.
(Jelentkezés november 18-ig, vagy amíg a helyek el nem fogynak.)
Sziasztok
Egy kissé összezavarodtam a fenti elemek összekapcsolásánál.
Azt szeretném elérni, ha beküldök tartalmakat, amelyekben több mező is definiálva van, jelenjenek meg egy views által generált listában és ezt a listát felfedett szűrök segítségével a taxonomy elemek szerint tudjam szűrni. (A lista generálással és a szűréssel elvileg nem lesz gondom)
A problémám ott kezdődik, hogy a meglévő szótár elemeket automatikusan kívánom hozzárendelni a tartalmakhoz, - nem bízva azok kiválasztását felvitelkor a felhasználóra - a beküldő felhasználó adatlapja alapján. A regisztrációnál elvárom a usertől, hogy a 25 elemből álló szótárból válassza ki, hogy őrá mi vonatkozik, de a hibák elkerülése végett tartalomfeltöltéskor ezt már nem szeretném, ehelyett kellene automatikusan hozzárendelni az általa beküldött tartalomhoz azt a szótár elemet, amit ő a regisztráció folyamán megadott.
Nos arra volnék kíváncsi, hogy ti ezt hogyan csinálnátok?
(nem a konkrét megoldás érdekel, hanem az elv!)
Én a References modulra gondoltam, csak nem tudom eldönteni, hogy node_reference, vagy user_reference -t használjak, esetleg a minap futottam bele aboros egyik hozzászólásába, ahol a Flag modult javasolta egy ehhez hasonló probléma megoldására.
Előre is köszönöm
Tamás