Most hogy már tudjuk hogy kell alsminket készíteni, akár módosíthatjuk a készített alsminkünket kicsit, hogy a mi szájunk íze szerint működjön/nézzen ki.
Első feladatunk legyen hogy a menüt szeretnénk áthelyezni a slideshow alá, második feladatként pedig a slideshow-t minden oldalon szerepeltetni szeretnénk!
Első feladatként a látványos mutatvány ugye csak a főoldalon lesz elsőre látható, hogy jelenleg az aloldalakon nincs slideshow a sminkünkben.
- másoljuk át a szülő smink page.tpl.php fájlját a saját sminkünk mappájába. Nem fontos, de én szeretem a tpl tájlokat mappában tárolni, így nálam ez így néz ki: danland > templates > page.tpl.php. Akkor is látja a page.tpl.php fájlt a drupal ha csak a smink gyökerébe helyezed, csupán a jobb átláthatóság kedvéért „mappázom be”.
- Danland esetén a slideshow elemeit is át kell helyeznünk a saját sminkünkbe, így másold át az images > slideshow mappát az alsmink images > slideshow mappádba.
- üríts ki a registry-t, amit vagy drush segítségével (drush cc all), vagy admin felületen az admin/config/development/performance útvonalon tehetsz meg.
- Találjuk meg, mit akarunk áttenni: keressünk id-t vagy class-t, nézzük melyiket:
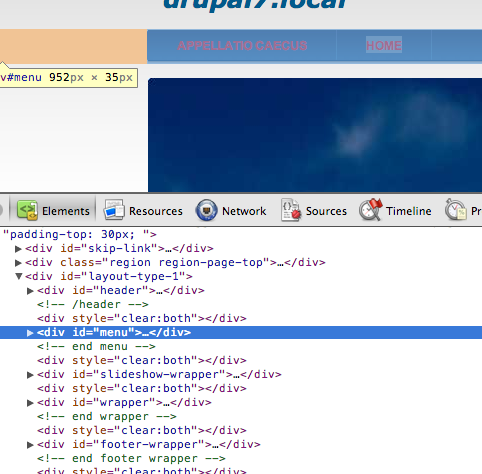
- Chrome (jobb klikk elem megtekintése) vagy Firefox és Firebug segítségével (Elem vizsgálata Firebuggal) nézz rá a HTML kimenetre, kattints jobb klikkel a menüre, és tekintsd meg a forrást. Láthatod, hogy a li elem szülője egy div#nav, aminek szülője egy div#menu:
- Most keresd meg a page.tpl.php fájlban a div#menu elemet (kis tipp: nekem az 52. sorban van).
- Így hogy tudjuk hol van a kérdéses elem, bátran játszhatunk vele, mondjuk másold ki az 52.-től a 69.-ik sorig, vágd ki, és mádold a 78.sorba (közvetlenül a
<?php if($page['preface_first'] || $page['preface_middle'] || $page['preface_last']) : ?>sor fölé). - Mentés.

Eredmény: a menü a slideshow alá került, midnenki döntse el maga: ez így szép-e. :)
Második feladat (ha még emlékszünk): a slidehow minden oldalon jelenjen meg, ne csak a főoldalon.
- A page.tpl.php fájlban keresd meg az slideshow-t. A page.tpl.php fájlban találsz egy div#slideshow-wrapper elemet, itt kezdődik a slideshow, vagy nem?
- Nem teljesen, mert éppen felette egy sorral akad egy ilyen elem is:
if($is_front):, itt azt vizsgálja hogy a főoldalon vagy-e, ha igen, kiírja a div#slideshow-wrapper elemet, ha nem, nem ír ki semmit. - Ha belegondolsz, már nem kell mást tenned mint ezt a vizsgálatot eltávolítani, azaz töröld ki a
if($is_front):elemet, és ne felejtsd el aendif;elemet is törölni a div#menu elem fölül. - Mentés.
Összegzés: fenti két kis feladattal azt próbáltam hangsúlyozni, hogy ha már egy alsminked van, bármit bátran módosíthatsz benne.
| Csatolmány | Méret |
|---|---|
| 104.51 KB |



Hozzászólások
Slideshow minden oldalon
Szia!
Abban tudnál segíteni, hogy ha Drupal 6.26-ot használok, akkor a slideshow minden oldalon történő megjelenítését hogyan tudom megoldani?
Keresgéltem a megadott sorokat, de sajnos nem találtam meg. :(
Köszönöm
András
A tutorial drupal 7.x re
A tutorial drupal 7.x re értendő, drupal 6-ban sem sokkal különbözik, csak ott a page-front.tpl.php -ban keresd a .slideshow divet.
Midnenhol: vagy összehasonlítod a page.tpl.php tartalmát a page-front.tpl-el, és ha csak a .slideshow a külömbség akkor törlöd a frontot, és áthelyezed a page.tpl.php-ba a kérdéses elemet, vagy egyszerűen áthelyezed a .slideshow divet és a kérdéses részeket a page.tpl.php-ba de így megmarad a front is.
Drupal full-stack developer at Wunderman Thompson Budapest
Slideshow minden oldalon
Szia!
Sikerült, most mindegyik oldalon van slideshow, csak az a problémám, hogy a a főoldal kivételével egyiken se továbbítja a következő képre. Nem tudom, mit ronthattam el. A kérdéses részeket áthelyeztem a page.tpl.php-ba. ( Ez úgy csináltam, hogy a slideshowra vonatkozó részeket átmásoltam a page.tpl.php-ba, ahogy írtad, de ekkor még nem volt jó. Kerestem még különbséget, ami a két php file legelelején található, ami szintén a slideshowra utal. Ezt is átmásoltam. Most már mindegyik oldalon van, csak a főoldal kivételével egyiken se fut, csak az első kép marad látható.) Mit csinálhattam rosszul. Bocsánat, ha kicsit érthetetlenül írtam le, de nem tudtam jobban megfogalmazni.
Kérlek egy új topicot nyiss a
Kérlek egy új topicot nyiss a problémának, ott igyekszünk rá válaszolni.
Drupal full-stack developer at Wunderman Thompson Budapest