Üres űrlap mező sima felhasználóként
Sziasztok!
Írtam egy modult ami hozzáad egy plussz mezőt a felhasználó adataihoz. Ez a kód:
function huntingbook_user($op, &$edit, &$user, $category = NULL) { global $form_values; switch($op) { case "load": $hid = db_fetch_object(db_query('SELECT hunter_id FROM {hunting_hunter} WHERE uid=%d;', $user->uid)); $user->hid = $hid->hunter_id; break; case "insert": db_query("INSERT INTO {hunting_hunter}(uid, hunter_id) VALUES %d, %s;", $user->uid, $edit['hunterid']); break; case "update": //_debug($edit); db_query("UPDATE {hunting_hunter} SET hunter_id=%s WHERE uid LIKE %d;", $edit['hunterid'], $user->uid);







Valami ilyesmire gondoltál?
(lehet van más sokkal jobb megoldás is.)
Szerintem a footer-ban nem lehet elérni ezeket a változókat, de erről magad is meggyőződhetsz:
drupal_set_message('<pre>'.print_r(get_defined_vars(),true).'</pre>');Azonban, bele tudod hekkelni a sminkbe a dolgot. A template.php-ba kell beletenned a megfelelő smink függvényt. A theme_ részt természetesen át kell írnod, a sminknek megfelelően(vagy a smink motor nevére ;))
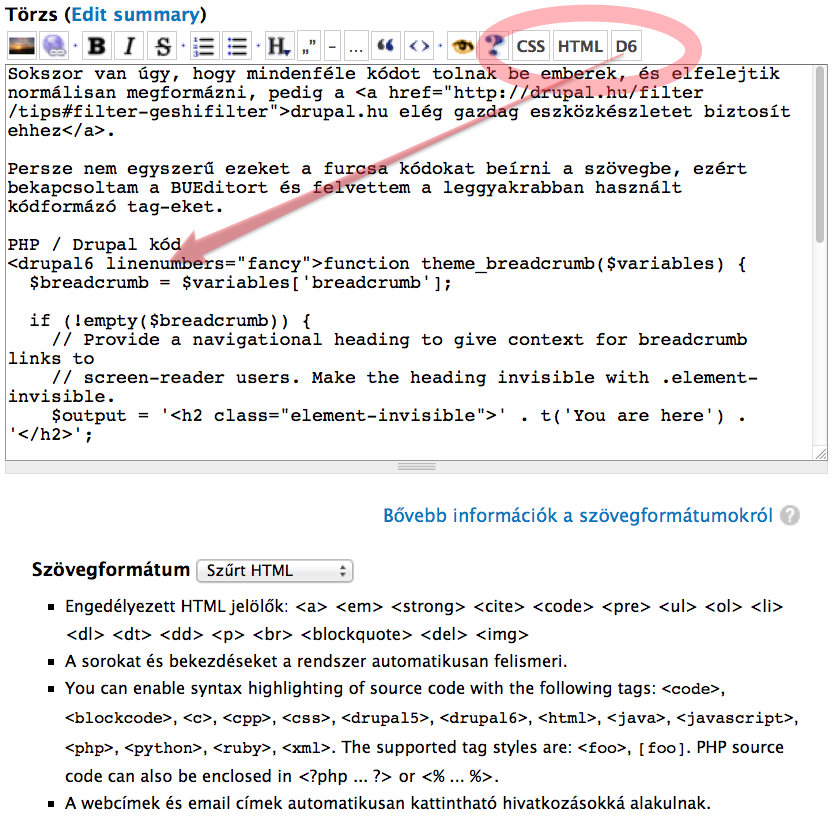
valahogy így néz ki az eredeti:
és valamilyen ilyesmire kell megformáznod:
Palócz István
https://palocz.hu | https://tanarurkerem.hu