Sokszor van úgy, hogy mindenféle kódot tolnak be emberek, és elfelejtik normálisan megformázni, pedig a drupal.hu elég gazdag eszközkészletet biztosít ehhez.
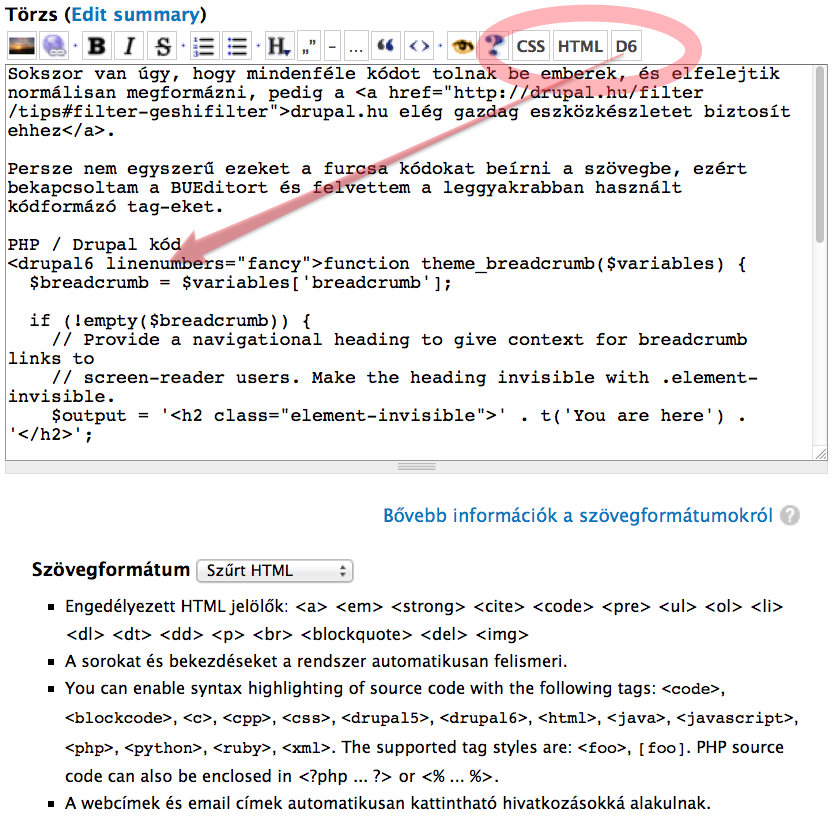
Persze nem egyszerű ezeket a furcsa kódokat beírni a szövegbe, ezért bekapcsoltam a BUEditort és felvettem a leggyakrabban használt kódformázó tag-eket.
Használjátok egészséggel!

PHP / Drupal kód
CSS
HTML



Hozzászólások
Remek! Köszi!
Remek! Köszi!
Üdvözlettel:
Hajas Tamás
Tök jó (Y)
Tök jó (Y)
Üdv. Peti
Csodás!
Köszi szépen, én személy szerint nagyon örülök neki: hiába rendelkezik valaki kellő HTML-tudással, akkor is melós-macerás beírogatni pl. a linkek tagjeit, a "title" attribútumokat, vagy akár a félkövérítésre, dőlt betűvé alakításra szolgáló tageket, kódblokkokat, stb. Gondolkoztam is rajta, hogy valamikor megkérdezlek Titeket, hogy nem lehetne-e beépíteni egy, a drupal.org-on láthatóhoz hasonlóan minimalista, de nagyon jó JavaScript-alapú eszköztárat a drupal.hu fórumára is, de megelőztél. :)
Ami különösen tetszik, hogy billentyűkombinációkat is lehet használni (pl. ez utóbbi félkövérítést Alt+B-vel írtam be a szó kijelölése után), így tényleg felgyorsulhat az igényesebb, átláthatóbb, formázott hozzászólások írása.