Sziasztok!
Kaptam egy ilyen feladatot:
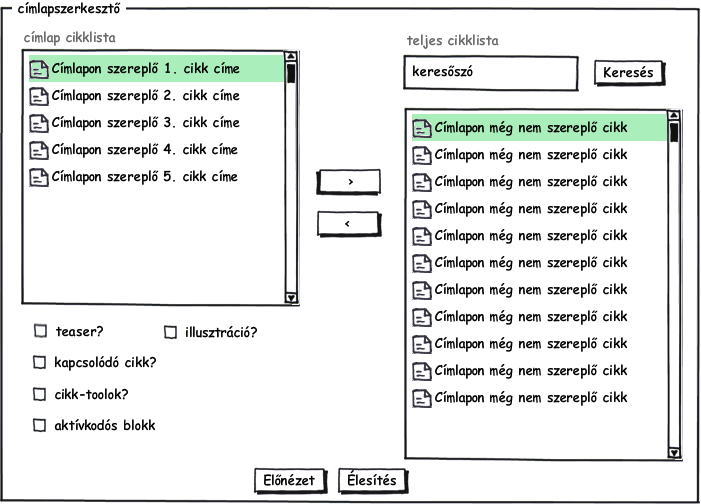
Működés: a jobb oldali dobozban vannak a címlapon nem szereplő cikkek. A <> nyilas gombokkal lehet cikket kiküldeni a címlapra, ill. onnan levenni. Ez eddig kb. a Nodequeue modul működése, „csak” a felhasználói felületet kellene átalakítani.
De:
Kellene lehetőség arra, hogy a szerkesztő a címlapra kiküldött cikknél meghatározza, hogy a fix elemeken – cím, közzététel időpontja, szerző – kívül milyen további elemek jelenjenek még meg. Választható további elemek:
- teaser (CCK text)
- illusztráció (CCK image)
- kapcsolódó cikkek (CCK link)
- linkek (Print modul, stb.)
- plusz blokk (további saját linkek, gombok, szövegek)
Problémák:
- Határidő: jövő hét csütörtök reggel, és egy csomó más feladat is van. :)
- Régi jó ügyfél, ezért szeretnék valamilyen költségkímélő megoldást találni nekik.
- Szerintem egy ilyet mások is tudnának használni, érdemes lenne rendesen megcsinálni és közzétenni.
- De akkor hogy lehet, hogy még nincs ilyen modul?! Vagy van, csak én nem tudok róla? :)
Tehát a kérdés: hogyan lehetne ezt meglévő elemekből összelegózni? Ha nem lehet, akkor milyen irányból kellene megközelíteni a kérdést (Nodequeue API, vagy CCK node reference, vagy valami egészen más)?
Melyik modulhoz, modulokhoz kapcsolódik a téma?:
Fórum:



flags + views bulk operations
Hát, ha nem teljesen erre az UI-ra van szükség (Balsamiq Mockups a király amúgy), valami hasonlót elérhetsz a Flag modullal (kapcsolók hogy teaser, illusztráció, extra blokkok stb., és utána egy Views Bulk Operations-al megspékelt view, amivel egyszerre több node-ot is kirakhatsz a címlapra, hozzárendelhetsz flag-eket stb.
Ha ellenben pont ez a kétboxos megoldás kell, akkor is talán Flag modul + egy saját modul jó adag ajax/ahahhal.
ez a UI
Ez a UI kellene, pontosan ez a kérés. Amúgy pl. egy sima Taxonomy + Views + Nodequeue elég lenne.
kicsit atertekelem az ugyfel igenyeit
en lebeszelnelek errol az UI-rol, mivel ezt bonyolult kivitelezni es meg rossz is
1. egy szo alapjan keresni node-okban nagyon keves.
2. az elonezet gomb nem azt fogja mutatni amit az ugyfel gondol, nem a listat, nem a fooldalt
3. ahanyszor a nyilakra kattint az egesz oldal ujratoltodik, hacsak nem akarsz igazan bonyolult javascritet az oldalra. es szinte biztos, hogy sosem fogjak itt a tobbszoros kijelolest alkalmazni.
4. minden nodeban (!nem node tipusban) minden CCK mezonek kulon lathatosagi parameter? na azt ne.
Szerintem itt az elsodleges szempont a fooldal elonezete, tehat a szerkeszto lathassa hogyan fog kinezni a fooldal meg mielott ervenyesitene a modositast.
javaslat gyors fejlesztesre:
+ VBO (habar ez nem olyan fontos, a cimlapra ugyis egyesevel raknak ki cikket) szerintem van hozza flag action
+ a teaser nezethez helyesen beallitani elore a CCK mezoket. Egy tartalom tipuson belul ertelmetlen kulonbozo CCK lathatosagi beallitasokat alkalmazni. (De a node lista helyett jobb fields nezetet alkalmazni a view-ban, mert az gyorsabb. Tehat igy ezek a lathatosagi beallitasok nem kellenek..)
+ 2 flag: (a) cimlapra helyez (b) cimlapra elfogad
+ 2 view display:
a szerkesztok a cimlapra helyez flag-gel szurt listat (view) latjak
mig a latogatok a mindket flag-gel szurt listat
a flag helyett lehetne nodequeue + kozzetett mezo (fooldal elonezet ugy mukodik: a latogatok nem latjak a nem kozzetett tartalmat, mig a szerkesztok latjak). Csakhogy ezzel a modszerrel a mar kozzetett tartalom cimlapra helyezese gondot jelent..
árnyékcímlap!
Nem engem kell, az ügyfelet. :) Nekem elég lenne a legfapadosabb drupalos interfész.
Alapból időrendben a legfrissebbek kerülnének a lista tetejére, a kereső pedig a címben keresne. Tényleg nincs sok értelme – mekkora a valószínűsége, hogy egy régebbi cikket kitesznek a címlapra? Nulla. De ez az igény. Tapasztalatom, hogy a lefejlesztett funkcióknak kb. a felét az ügyfél sose használja, de nem lehet róla lebeszélni. De nekem végülis mindegy, én kiszámlázom. :)
De azt kell mutatnia. :)
Ezt nem értem, miért töltődik újra? Ez csak egy JS widget. Taxonomy Manager is használja. Nem triviális, de nem is megoldhatatlan.
De pontosan ezt kérik. :)
Igen, azzal meg lehetne oldani a több node egy felületen történő flagelését, kitesz/levesz státusz állítását. Nem is lenne rossz, csak ott az előnézet funkció lenne nagyon kemény dió.
Már a jelenlegi webhelyen is a node helyzetétől függ a láthatóság: első helyen kiemelt node cím+teaser(ha van)+kép(ha van), második-harmadik helyen kiemelt node cím+teaser(ha van), további node-ok csak címmel.
Innen kellene továbblépnünk, hogy tetszőlegesen állítható legyen, tehát ha úgy döntenek, hogy ez a cikk most kép nélkül legyen a vezető helyen, akkor ezt beállíthassák, annak ellenére, hogy közben van kép feltöltve a cikkhez, és az meg is jelenik a cikk saját oldalán. Hogy miért baj az, hogy a cikkhez feltöltött kép megjelenik a címoldalon is, ezt én sem értem, de az elmúlt két napban háromszor is végigmentünk a témán, és ragaszkodnak hozzá. Ez annyira engem nem zavar, meg lehet oldani, hogy flagtől/taxonómiától függően jelenítem meg az egyes mezőket. A UI és az előnézet az, ami fejtörést okoz.
Ez jó ötlet! Csinálok egy "árnyék"-címlapot, kvázi az lesz az előnézet, a flagek állítgatására pedig akkor lehet használni a VBO-t. VBO felületbe beépítek egy gombot, ami új ablakban megnyitja az árnyékot, ott lehet a látványt ellenőrizni. Talán el tudom adni a megrendelőnek. :) Majd jelzem a végeredményt, addig is köszönöm az ötletet. :)
Context+Features+Spaces
A Context+Features+Spaces hármasból, meg némi fejlesztésből és még pár modulból nem lehetne kilegózni, amit szeretnél?
Az OpenAtrium-ot nézegetem és a fenti trión kívül még rengeteg hasznos modult használnak, ami talán a legó készletet bővíthetné pl.: (Crossref/xref, seed)
Szerintem ötlet merítéshez mindenképpen megéri megnézni.
Páldi Zoltán
megnézem
Az a gond, hogy ha nagyon messziről indulok, akkor több idő meglévő elemekre építeni, mintha nulláról megírnám. De belenézek alaposabban az OpenAtriumba, úgyis már egy ideje tervezem, hátha van benne valami instant hasznosítható okosság.
UI példa: Taxonomy Manager
Nem tudom segít-e Neked, de a Taxonomy Managernek van egy hasonló, két paneles működési módja is. Itt a demója:
http://mhutterer.at/?q=admin/content/taxonomy_manager/double-tree/6/6
Talán találsz valami hasznosat a forráskódban...
Üdvözlettel:
Hajas Tamás
hol láttam már?
Igen! Ezen gondolkodtam, hogy láttam már valahol Drupalban ezt a kétpaneles selectet, csak nem emlékeztem, hogy hol. :) Közben utánanéztem önálló JQuery-s megoldásoknak, de megnézem majd ennek a kódját is, hátha könnyebben lehet copypaste-elni, köszi.
Kétpaneles ez is
http://drupal.org/project/multiselect
Üdv!
Dudás József
Sikerült?
Ha van pár perced leírod, mi és hogyan valósult meg belőle?
Üdvözlettel:
Hajas Tamás
Igen, ez engem is
Igen, ez engem is érdekelne...
Köszi!
minimál
Egyelőre a következő, minimális elvárásoknak megfelelő megoldás lett beüzemelve:
1. Megjelenítés szótár a következő kategóriákkal: kép elrejtése, bevezető elrejtése, kapcsolódó cikkek elrejtése, stb.
2. A node.tpl.php-ben nem a $content változót használjuk, hanem mezőnként íratunk ki mindent (ez a címlapszerkesztőtől függetlenül is így lett volna):
3. SMINKNEVE_preprocess_node()-ban a megjelenítési kategóriák függvényében unset()-elem a nem kívánt mezőket. (Brutális megoldás, de egyelőre ez van.)
4. A címlapok (magyar, angol) számára létrehoztam egy konténer tartalomtípust, ennek csak a $content-jét íratom ki egy erre a célra létrehozott node-content.tpl.php-ben.
node-content.tpl.php:
5. A frontpage típust kiegészítettem egy autocomplete widget-es node reference mezővel, a hivatkozott tartalmak teaser nézetként jelennek meg.
Tehát most két felületünk van: egyrészt a node oldalakon be kell kattintania az üzemeltetőnek, ha a teaserből szeretné valamelyik komponenst kilőni, másrészt a frontpage típusú node-ok szerkesztési oldalán tudja kiválasztani a címlapra kerülő cikkeket ill. egeres vonszolással azok sorrendjét.
Itt tartunk most. Továbbgondolkodás a következő irányba indult el:
1. A cikk-kiválasztó autocomplete widgetet egészítsük ki checkboxokkal, amelyek értékét az autocomplete segítségével kiválasztott cikk megjelenítési kategóriái alapján ajaxosan feltöltjük.
2. Az üzemeltető ki/bekattintja az elrejteni/megjeleníteni kívánt mezők checkboxát.
3. A checkboxok értékét betuszkoljuk valami $node->temp változóba.(?)
4. A SMINKNEVE_node_preview()-t átalakítjuk úgy, hogy a node reference útján hivatkozott tartalmak mezőit a $node->temp-ben letárolt értékeknek megfelelően mutassa meg, ill. rejtse el.
5. A frontpage szerkesztő űrlaphoz írunk egy plusz submit funkciót, ami mentéskor a $node->temp-ben letárolt értékek alapján frissíti a hivatkozott tartalmak kategóriáit.
A 6.x-es CCK számomra egyelőre egy fekete doboz, és nem tudtam volna ésszerű időn belül összerakni az autocomplete widget kiegészítését, ezen kívül megrendelői oldalról is elég cseppfolyós még a helyzet, nem lehet egyelőre tudni, hogyan is fogják használni az új rendszert, ezért a második fejlesztési kört egyelőre jegeltük, és pár hónapon belül visszatérünk rá.
frontpage típus
erdekes megoldas ez a kontener node tipus
olyan mintha a nodequeue modul lenne megvalositva node reference mezokkel, de vegulis miert ne lehetne..
intuitív
Sokszor használok konténereket, több okból: