Hello mindenki!
Views Bootstrap rács-ban meg lehetett valósítani azt, hogy a rács elrendezésben lévő tartalom egymásra csússzon?
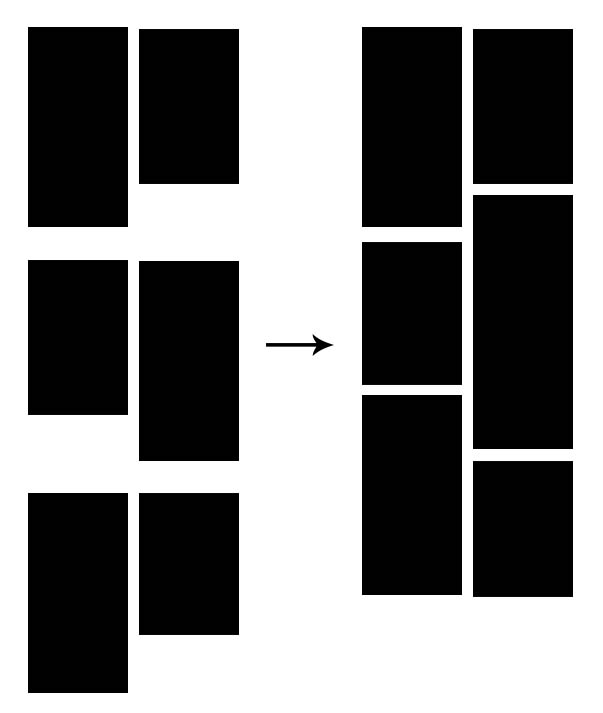
Jelen pillanatban egymás alatt vannak, de nem szép mivel az egyik rács tartalma több információt tartalmaz így elcsúszik az egész, és hézag keletkezik.
Tudom vannak más modulok erre a célra de én a Views Bootstrap rács funkcióból szeretnél előcsalni ezt a lehetőséget ha lehet.
Próbáltam keresni a modul oldalan megoldást erre, de mivel nem tudom hogyan hívják ezt az elcsúszást így nem jártam sikerrel.
Lásd kép:

Taxonomy upgrade extras:
Melyik modulhoz, modulokhoz kapcsolódik a téma?:
Drupal verzió:
Fórum:
| Csatolmány | Méret |
|---|---|
| 12.69 KB |



Responsive Image Grid
Szia! Talán ez segít.
Pityu
szerintem ezt nem tudod bootstrap griddel megcsinálni
van egy "masonry" nevű javascript lib, az csinálja pont azt amit szeretnél. https://masonry.desandro.com
van rá egy drupal modul persze és van views támogatás is egy másik modulban ami az előbbire épít:
https://www.drupal.org/project/masonry
https://www.drupal.org/project/masonry_views
itt van például egy ilyen kombó "akcióban" :)
https://www.ceu.edu/category/support-letter
a "STATEMENTS OF SUPPORT" egy ilyen masonry view és a smink egyébként bootstrap alapú is, de ez nem egy bootstrap grid.
-
clear: both;