Sminkek készítése
A Drupal sminkrendszere rendkívül rugalmas, sok utat biztosít az egyedi oldalak kialakítása felé. Lehetőségünk van új sminket (stílust) építeni meglévő sminkre, új sminket írni egy sablonkezelő (leggyakrabban a PHPTemplate) segítségével, vagy közvetlenül a Drupal smink függvényeivel PHP alapokon.
- Smink készítése csak stíluslapokkal. Lehetőség van arra, hogy egy meglévő sminkből pusztán CSS és más médiaállományok (képek, Flash mozik stb.) hozzáadásával készítsünk egy másikat. Ehhez mindössze nyitnunk kell egy könyvtárat annak a sminknek a könyvtárán belül, amelyiket testre szeretnénk szabni. Oda kell tennünk a saját
style.cssnevű stíluslapunkat, és esetleg egyedi képeinket, más média állományainkat. A smink neve a most nyitott könyvtár lesz. - Smink készítése sablonokkal. A következő szint, amikor már saját sminket készítünk valamilyen sablonkezelő motor segítségével. Ha HTML-t tudunk szerkeszteni, és a PHP-től sem riadunk vissza, akkor a Drupal rendszerrel szállított PHPTemplate sablonkezelő segítségével bonyolultabb egyedi sminket is tudunk készíteni.
- Smink készítése PHP függvényekkel Végül, ha jól értünk a PHP-hez, és/vagy speciálisabb igényeink vannak, akkor teljesen önálló sminket is írhatunk a Drupal sablon függvényeinek megfelelő alkalmazásával.
- A hozzászóláshoz regisztráció és bejelentkezés szükséges
Saját PHP függvény alapú smink készítése
Legegyszerűbb leírni a tiszta PHP smink készítését, ráadásul a PHPTemplate megértését segíti, ha először ezzel kezdem. Minden smink a themes alatt a saját könyvtárában lakik, és a neve megegyezik a könyvtárnévvel, a kiterjesztése pedig theme. Tehát az themes/sajatsmink könyvtárban van a sajatsmink.theme fájl.
Ezen belül, hasonlóan a modulokhoz, különböző hurkokat valósíthatunk meg. Ezek a hurkok a kézikönyvben theme_-al kezdődnek, élesen elkülönülve a hook_ hurkoktól. Ez utóbbi csak egy jelölés, míg a smink hurkok ténylegesen meg is vannak valósítva a includes/theme.inc fájlban.
Például van egy theme_form_element smink hurok, amit a sajatsmink_form_element fájlban sajatsmink_form_element néven valósítunk meg. Ennek a függvénynek egy stringet kell visszaadni, amit aztán kiír majd a Drupal.
Minden tiszta PHP sminknek meg kell valósítania a theme_features hurkot, ez egy tömböt ad vissza. A tömb leírja, hogy ez a smink mire képes. Lehetséges elemei:
- logo
- Megadhatunk egy logót. A sminknek ellenőriznie kell a default_logo (logikai) és logon_path (string) változók értékeit.
- toggle_logo
- A logó ki-be kapcsolható.
- toggle_name
- A weboldal neve ki-be kapcsolható.
- toggle_search
- A keresés doboz ki-be kapcsolható.
- toggle_slogan
- A jelmondat ki-be kapcsolható.
- toggle_mission
- A misszós üzenet ki-be kapcsolható.
- toggle_primary_links
- Az elsődleges hivatkozások ki-be kapcsolhatóak.
- toggle_secondary_links
- A másodlagos hivatkozások ki-be kapcsolhatóak.
- toggle_node_user_picture
- A smink meg tudja jeleníteni a felhasználók képét a tartalmai mellett.
- toggle_comment_user_picture
- A smink meg tudja jeleníteni a felhasználók képét a hozzászólásai mellett.
Például:
function chameleon_features() {
return array(
'logo',
'toggle_name',
'toggle_slogan',
'toggle_primary_links',
'toggle_secondary_links');
}
?>
Az alap disztribúcióban ilyen típusú smink a chameleon. Angolul ezen az oldalon találhatjuk meg a smink hurkok listáját.
- A hozzászóláshoz regisztráció és bejelentkezés szükséges
Egyszerű alsmink készítése
Alsminket készíteni a Drupalban elég egyszerű. Általában azért, illletve akkor van rá szükség ha a drupal.org-ról, vagy máshonnan letöltött sminkbe szeretnénk belenyúlni, mert nem tetszik a link színe, vagy a menü mögötti háttérkép stb. Persze megtehetjük hogy belenyúlunk a letöltött sminkbe, de akkor emlékezned kell mit módosítottál, és ha frissül a smink, ezeket a módosításokat újra és újra alkalmaznod kell. Elég macerás ugye?
Erre nyújt segítséget az a lehetőség az úgynevezett alsmink (angolul sub-theme) ahol magadnak készítesz egy sminket, ami gyerek szülő kapcsolatban lesz. Vegyünk egy konkrét példát:
Tegyük fel hogy tetszik nekünk a Danland smink, de az már nem tetszik hogy a menüpont színe fehér, jobban szeretnénk ha ez piros lenne, hover állapotra (azaz ha ráviszed az kurzort) pedig sárga.
Készíts egy mappát a sites/all/themes mappába, legyen a neve mondjuk 'danlandclone'. Ami feltétlen szükséges egy alsmink készítéséhez az egy .info fájl, amiben leírod a smink adatait, illetve esetünkben, mivel csak a menüpont színét szeretnénk megváltoztatni, kell egy css fájl is.
name = Danland cloneA name érték kötelező mező, bármilyen nevet adhatsz a saját sminkednek
core = 7.x
A core érték kötelező érték, itt tudod megadni mely drupal verzióhoz szertenél alsminket készíteni. Mi esetünkben most ez nem fontos, de később ennek jelnetőssége lesz.
base theme = danlandA 'danland' érték itt a smink gépi(!sic) neve, megeggyezik a szülő smink info fájljának nevével(danland).
Itt megadtuk hogy a saját sminkünknek hogy minek lesz a gyereke, azaz a danland és a danlandclone sminkek között szülő -> gyerek kapcsolat lesz.
description = Ez a smink a Danland gyermeke.
A description érték bár nem kötelező, elég hasznos lehet, ha magadnak akarsz üzenni, mi is ez a smink.
version = 1.0
A version mező nem kötelező mező.
engine = phptemplateAz engine Drupal 7-ben ez a mező már nem szükséges.
stylesheets[all][] = danlandclone.css
A stylesheets értékben tudod megadni az alsminkedhez/smindkedhez használt saját css fájlokat. A danlandclone sminkben igaz nincs benne sok minden, de itt azt definiálhatsz amit szeretnél.
Update: Hozzáadhatsz ezzel a módszerrel további saját css fájlt is, de figyelj arra hogy ha ugyanazt a nevet adod neki mint ami a szülő sminkben is szerepel, a gyereké lesz érvényben.
Példa: nem tetszik neked a danlandclone.css név, legyen inkább style.css, akkor a "Danland clone" smink style.css -e lesz érvényben, és nem veszi figyelembe a szülő ugyanezzel a névvel létező, és az oldalnak stílust adó fájlt.
danlandclone.info tartalma:
name = Danland clone description = Ez a smink a Danland gyermeke. version = 1.0 core = "7.x" engine = phptemplate base theme = danland stylesheets[all][] = danlandclone.css scripts[] = myscript.js ; továbbá összes danland régió, lásd a csatolt zipben lévő info fájlt
danlandclone.css tartalma:
#nav li a { color:red; } #nav li a:hover { color:yellow; }
Nincs más dolgunk mint lementeni az info fájlt a sites/all/themes/danlandclone mappába. Az info fáj nevének meg kell egyeznie a mappa nevével amiben szerepel, azaz most danlandclone.info fájl lesz belőle, karakter kódolása pedig UTF-8.
Ezt kell látnod majd a sminkek közt ha jól csináltad:

További angol nyelvű olvasivaló az info fájlról: http://drupal.org/node/171205
- A hozzászóláshoz regisztráció és bejelentkezés szükséges
| Csatolmány | Méret |
|---|---|
| 704 byte |
Alsmink módosítások
Most hogy már tudjuk hogy kell alsminket készíteni, akár módosíthatjuk a készített alsminkünket kicsit, hogy a mi szájunk íze szerint működjön/nézzen ki.
Első feladatunk legyen hogy a menüt szeretnénk áthelyezni a slideshow alá, második feladatként pedig a slideshow-t minden oldalon szerepeltetni szeretnénk!
Első feladatként a látványos mutatvány ugye csak a főoldalon lesz elsőre látható, hogy jelenleg az aloldalakon nincs slideshow a sminkünkben.
- másoljuk át a szülő smink page.tpl.php fájlját a saját sminkünk mappájába. Nem fontos, de én szeretem a tpl tájlokat mappában tárolni, így nálam ez így néz ki: danland > templates > page.tpl.php. Akkor is látja a page.tpl.php fájlt a drupal ha csak a smink gyökerébe helyezed, csupán a jobb átláthatóság kedvéért „mappázom be”.
- Danland esetén a slideshow elemeit is át kell helyeznünk a saját sminkünkbe, így másold át az images > slideshow mappát az alsmink images > slideshow mappádba.
- üríts ki a registry-t, amit vagy drush segítségével (drush cc all), vagy admin felületen az admin/config/development/performance útvonalon tehetsz meg.
- Találjuk meg, mit akarunk áttenni: keressünk id-t vagy class-t, nézzük melyiket:
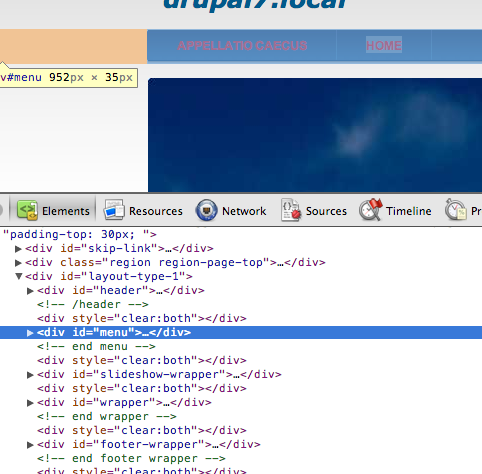
- Chrome (jobb klikk elem megtekintése) vagy Firefox és Firebug segítségével (Elem vizsgálata Firebuggal) nézz rá a HTML kimenetre, kattints jobb klikkel a menüre, és tekintsd meg a forrást. Láthatod, hogy a li elem szülője egy div#nav, aminek szülője egy div#menu:
- Most keresd meg a page.tpl.php fájlban a div#menu elemet (kis tipp: nekem az 52. sorban van).
- Így hogy tudjuk hol van a kérdéses elem, bátran játszhatunk vele, mondjuk másold ki az 52.-től a 69.-ik sorig, vágd ki, és mádold a 78.sorba (közvetlenül a
<?php if($page['preface_first'] || $page['preface_middle'] || $page['preface_last']) : ?>sor fölé). - Mentés.

Eredmény: a menü a slideshow alá került, midnenki döntse el maga: ez így szép-e. :)
Második feladat (ha még emlékszünk): a slidehow minden oldalon jelenjen meg, ne csak a főoldalon.
- A page.tpl.php fájlban keresd meg az slideshow-t. A page.tpl.php fájlban találsz egy div#slideshow-wrapper elemet, itt kezdődik a slideshow, vagy nem?
- Nem teljesen, mert éppen felette egy sorral akad egy ilyen elem is:
if($is_front):, itt azt vizsgálja hogy a főoldalon vagy-e, ha igen, kiírja a div#slideshow-wrapper elemet, ha nem, nem ír ki semmit. - Ha belegondolsz, már nem kell mást tenned mint ezt a vizsgálatot eltávolítani, azaz töröld ki a
if($is_front):elemet, és ne felejtsd el aendif;elemet is törölni a div#menu elem fölül. - Mentés.
Összegzés: fenti két kis feladattal azt próbáltam hangsúlyozni, hogy ha már egy alsminked van, bármit bátran módosíthatsz benne.
- A hozzászóláshoz regisztráció és bejelentkezés szükséges
| Csatolmány | Méret |
|---|---|
| 104.51 KB |